
개요
어느 프로젝트가 그렇듯이 구성원을 모았다면 제일 처음에 해야하는것은 기획과 디자인이다.
하지만 우리팀에 기획자와 디자이너는 없다는 점 ㅋㅋ
솔직히 디자인은 프론트 친구가 할줄 알았는데 프론트가 디자인을 할 줄 안다는건 내 착각이였다.
기획부터 해보자
일단 복잡한 비즈니스 요구사항이 있는 프로젝트가 아니기 때문에 기획에 너무 투자를 하는건 아니라고 생각을 했다.
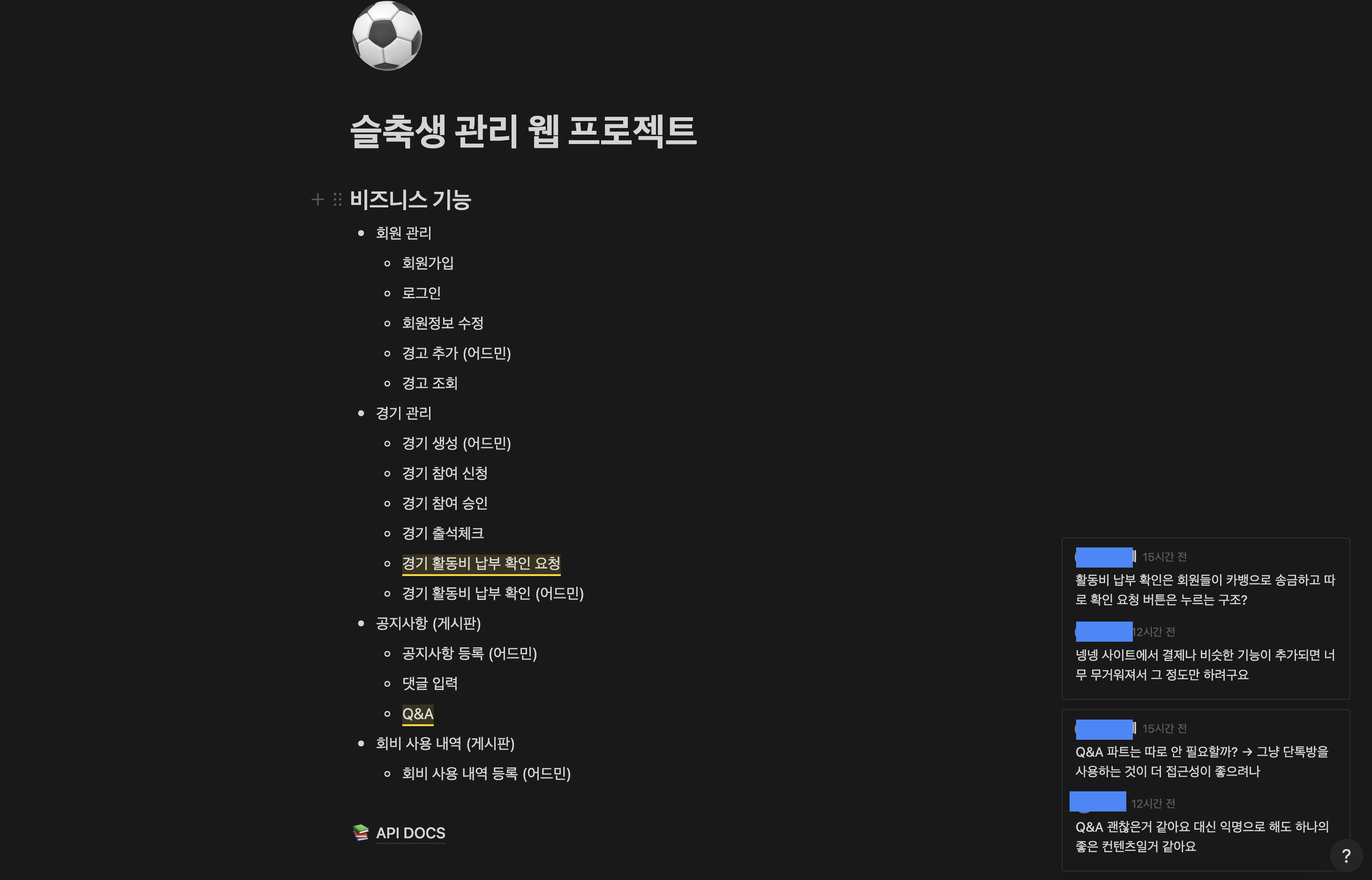
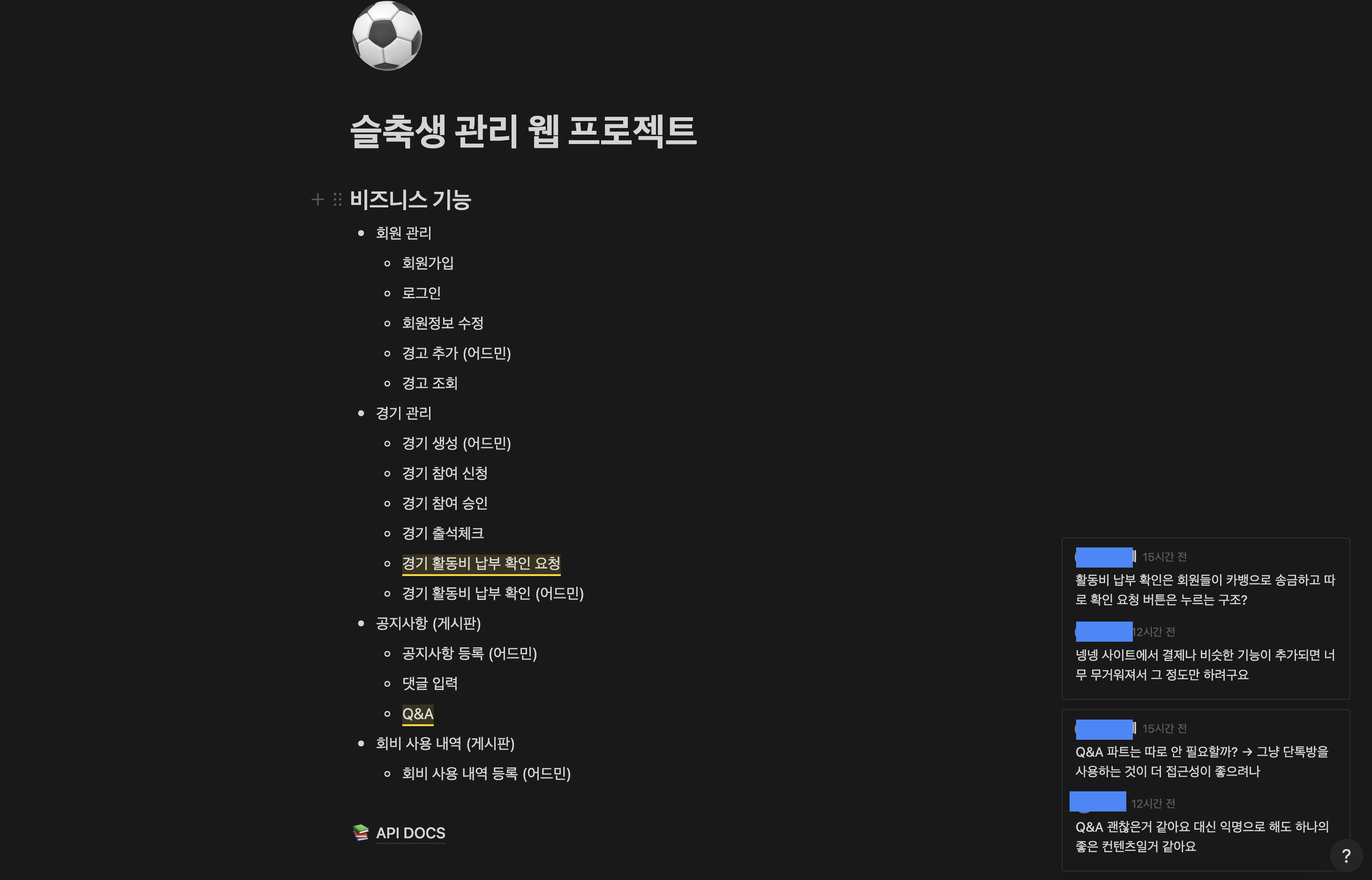
그래서 대충 노션에 머리속에 생각나는 주요 기능들을 정리를 해놨다, 사실 두명이여서 이런식으로 프로젝트 진행이 가능한것이지 개발자가 4~5명이 넘어가는데 화면별 기획 문서 하나도 없이 프로젝트 진행하면 진짜 산으로 간다.. 많이 경험해봐서 너무 잘 안다.

저번 글에도 보여줬는데 이 정도로만 정리를 했었다, 오른쪽 밑에 질문들은 이번에 합류한 우리의 멋진 PM이자 기획자분이 달아주셨다!
아직 글의 시점이 그 정도까지 진행이 되지 않았기 때문에 새로운 PM님의 합류 과정은 나중 글에서 다루도록 하겠다.
다시 기획 얘기로 돌아와서 도메인을 크게 5개로 찢었다. 개발하면서 여러 요소 때문에 4->5개가 되었는데 노션이 반영이 안되었네..
회원 관리, 경기 관리, 회원_경기 관리, 공지사항, 회비 사용 내역 이렇게 5개다.
간단하게 설명해보면 회원 관리나 경기 관리 같은 경우는 회원, 경기를 생성 수정 조회 삭제 등의 기능으로 관리하는 부분이다.
회원_경기 관리는 경기에 참여하는 회원들의 출석 여부나 회비 납부 여부등을 체크하는 부분이다. 주요 비즈니스 로직들을 처리하는 파트다.
공지사항 및 회비 사용 내역은 그냥 CRUD 게시판이라고 생각하면 된다.
이제 디자인도 해야지
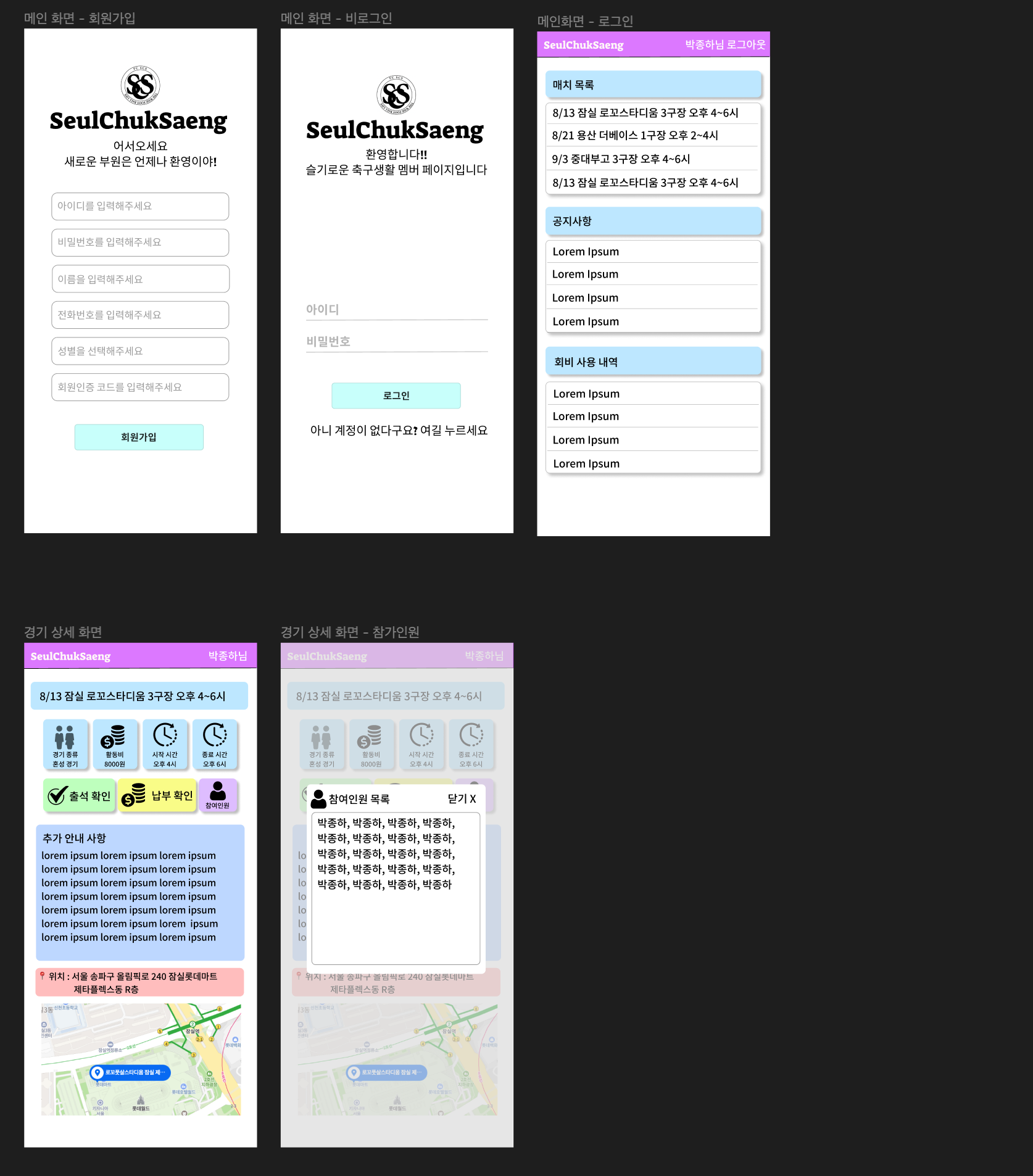
디자인같은 부분은 나도 진짜 진짜 못하는 영역이지만 그나마 하면 내가 하는게 나을듯 싶어서 디자인도 그냥 혼자 해버렸다..
보통 디자인을 할때 피그마를 선호해서 쓰는편이다. 처음에는 사용법을 잘 몰랐지만 조금 알게되니까 매우 간단하고 쉬워서 잘 쓰고 있다.

웹 어플리케이션인데 앱 해상도로 배경 설정을 한 이유는 모바일 환경에서만 쓴다고 가정하고 개발을 하려고 했기 때문이다.
사실 그룹내의 사용자들만 이용하는 기능 중심적 프로젝트이기 때문에 디자인이 중요하지 않았지만 최소한의 가독성을 지키고 싶었다.

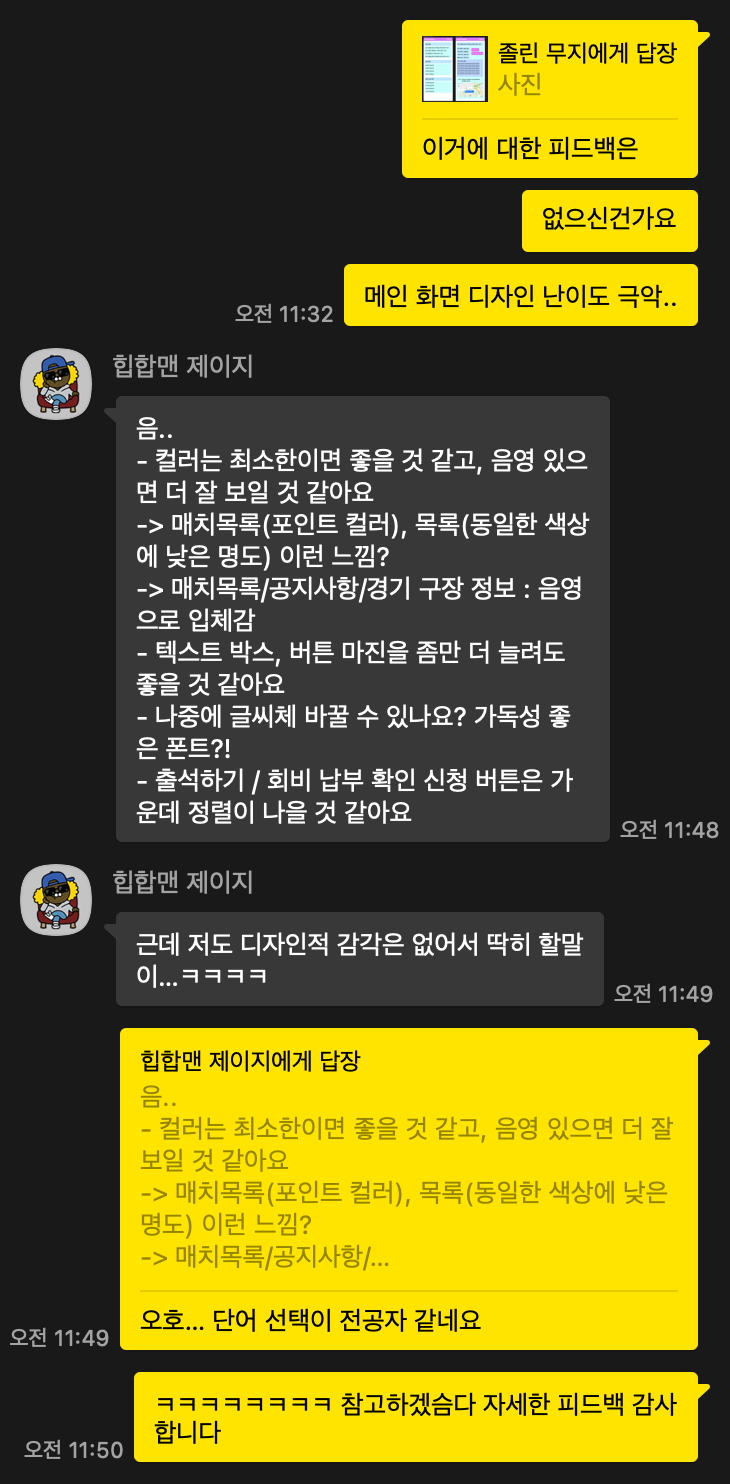
그나마 축구 동아리 운영진분들이 다 여성분이셔서 조금의 미적 감각이 있으시지 않을까.. 하는 바람에 피드백을 많이 받으면서 했다.
피드백 받고 -> 만들고 -> 피드백 받고를 반복했는데 정말 많이 도움이 되었다.
참고로 위 대화에서 피드백 해주신분이 나중에 PM으로 합류하신 그 분이다.. 관련 분야 관심 있으셨는데 어쩐지 단어선택부터 남달랐다.
이렇게 기획과 디자인까지 어찌저찌해서 다 뽑게 되었다. 이제 개발로 들어가는 단계만 남았다.
다음 글에선 전체적인 프로젝트 인프라 아키텍쳐를 어떤식으로 구성했는지 소개해보도록 하겠다.
'개발 공부 일기장 > 사이드 프로젝트' 카테고리의 다른 글
| [슬축생 프로젝트] 6. AWS로 이사 시도.. 하지만 어림도 없지 (1) | 2023.12.05 |
|---|---|
| [슬축생 프로젝트] 5. 배포와 인프라 아키텍처 변경 (1) | 2023.09.13 |
| [슬축생 프로젝트] 4. 백엔드 개발자 맥북 세팅 - 어떻게 개발해요? (1) | 2023.09.08 |
| [슬축생 프로젝트] 3. 인프라 아키텍쳐 구성 (0) | 2023.08.30 |
| [슬축생 프로젝트] 1. 고정 사용자 80명이 확보된 프로젝트 시작 (0) | 2023.08.25 |