
안녕하세요 이번글은 Html 강의 글로 찾아오게 됬네요..
구글 애드센스 승인이 나서 수익창출을 할 수 있게 됬는데 어떤 글을 쓰면 좋을까.. 싶어서 고민을 하다가
그나마 진입장벽이 낮은 Html이라는 언어를 선택하게 되었습니다.
오늘은 Level 0 개발환경을 세팅해볼 것 입니다.
코드 편집기라고 하죠? 어떤 에디터를 사용해야하나 고민이 많으실 것 입니다.

저도 여러 에디터를 거의 다 사용해봤지만 그래도 저한테는 Visual Studio Code가 제일 편한것 같습니다.
아래의 링크에서 들어가자마자 나오는 Download for Window 이나 Download for Mac을 눌러서 설치해줍니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
설치는 별거 없이 그냥 나오면 다 예 해주시고 설치 경로만 각자 경로에 따라 설치해주시면 됩니다.
이제 설치를 하고 실행을 하면 이런 화면이 나올 것 입니다.

이제 바탕화면에 폴더를 하나 생성해줍니다. 저는 test라는 이름을 사용했어요
그 다음 화면에서 File -> Open Folder를 누르신 다음에 test라는 폴더를 선택해주시면 됩니다.
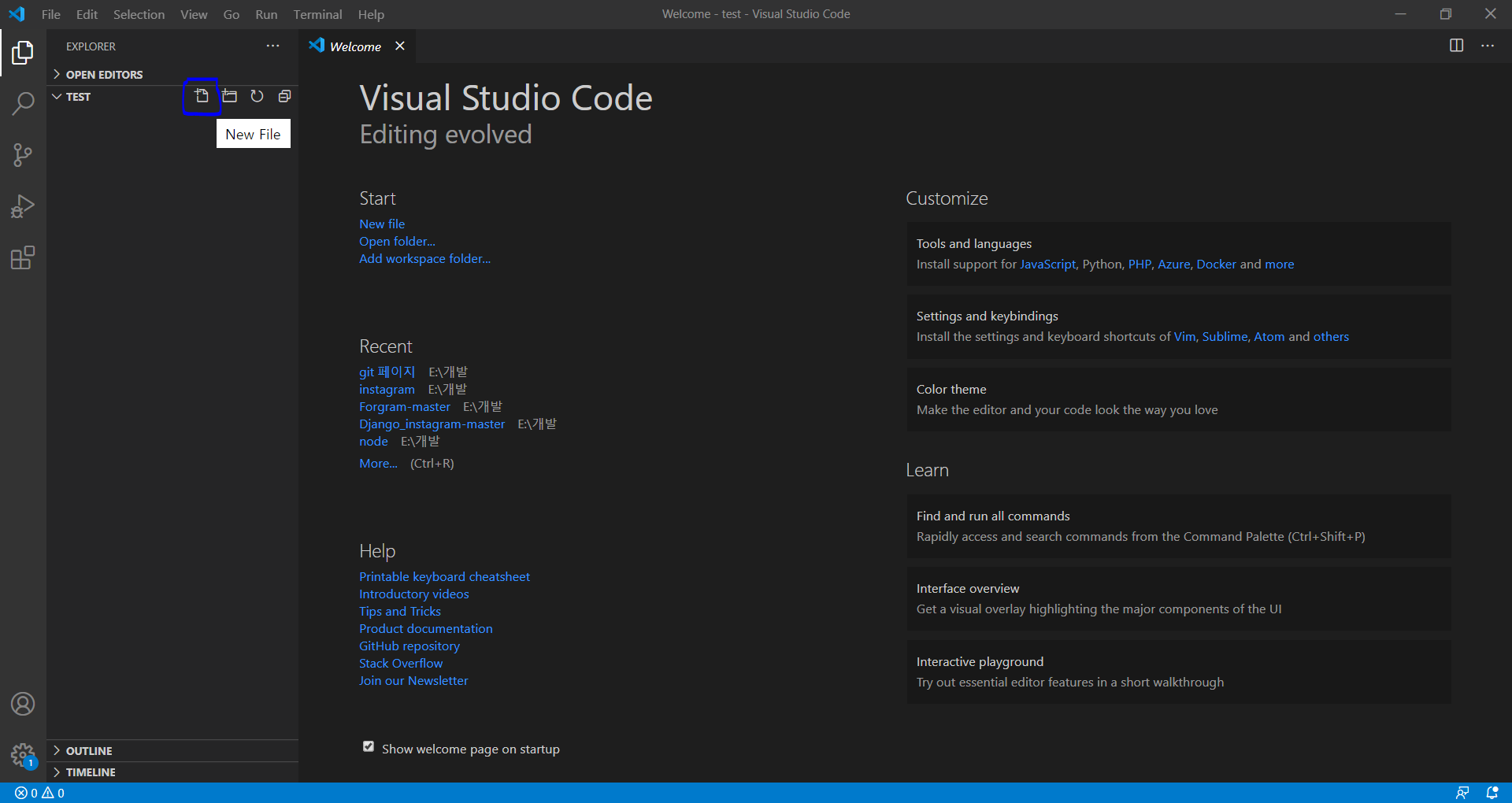
이제 이 상태에서 왼쪽에 자신의 폴더 이름이 보이고 마우스를 올려놓으면 New Files이라는 버튼이 보이는데

그 버튼을 눌러서 html 파일을 하나 생성해줍니다.

저는 이름을 test.html이라고 했습니다, 뒤에 .html은 파일이 html 확장자라는것을 명시해줍니다.
그러면 이런 아무거도 작성이 되있지 않은 공간이 생깁니다.
여기에 !을 치고 enter를 눌러주시게 되면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>이런 코드가 생성 될 것입니다.
여기에 <body> 와 </body> 태그 안에 <h1>나의 첫번째 페이지</h1> 이런식으로 입력하고
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>나의 첫번째 페이지</h1>
</body>
</html>생성했던 바탕화면의 폴더로가 test.html(자신의 사용하는 브라우저 아이콘모양)을 클릭하면

요론식으로 여러분들의 첫번째 html 파일이 하나 생기는 것 입니다.
다음 강의에서는 기본적인 p, a, h1등의 텍스트 태그들을 다뤄보도록 하겠습니다.
'개발 공부 일기장 > HTML&CSS' 카테고리의 다른 글
| HTML FrameSet , Frame 태그 :: Arch4n (3) | 2020.06.21 |
|---|